[WP] เทคนิคการแสดงข้อมูลจาก Category ที่มี thumbnail และ ข้อความ
การแสดงข้อมูลจาก Category ที่มี thumbnail และ ข้อความ
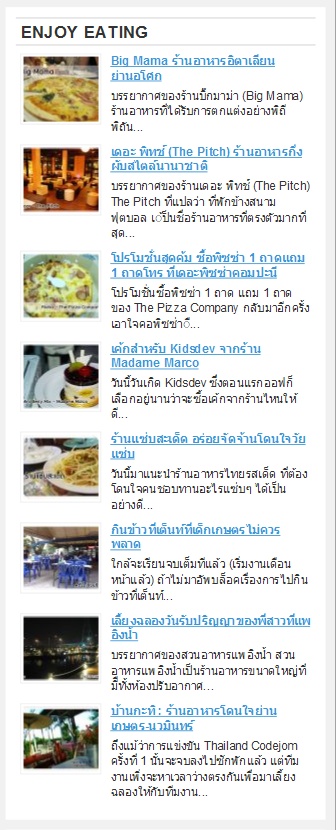
การแสดงข้อมูลจาก Category ที่มี thumbnail และ ข้อความ เป็นการดึงข้อมูลใน Category ออกมาแสดง โดยสามารถกำหนดจำนวนของเนื้อหาที่ต้องการแสดง, จำนวนของตัวอักษรของข้อความที่ต้องการแสดง และดึงรูปภาพที่อยู่ใน Custom field มาแสดงด้วย ตัวอย่างดังนี้

ขั้นตอนการแสดงข้อมูลจาก Category ที่มี thumbnail และ ข้อความ
- เปิดไฟล์ sidebar.php โดยเข้าไปที่ Appearance > Editor > sidebar.php
- เลือก Category ที่่ต้องการ และกำหนดจำนวน ตัวอย่างเช่น
<?php
$aside_cat = 1002;
$aside_number = 8;
?> - ดึงข้อมูลโดยใช้ฟังก์ชั่น WP_Query (อ่านการใช้งานของ WP_Query เพิ่มเติม) ตัวอย่างเช่น
<?php $asides = new WP_Query(“cat=$aside_cat & showposts=$aside_number”); while($asides->have_posts()) : $asides->the_post(); ?>
โดย while($asides->have_posts()) : $asides->the_post(); เป็นการเช็คว่าถ้า $asides มีข้อมูล ให้เอาข้อมูลมาเก็บ (อ่านการใช้งาน Loop เพิ่มเติม) - ดึงค่าจาก Custom field โดยใช้ฟังก์ชั่น get_post_custom_values (อ่านการใช้งาน get_post_custom_values เพิ่มเติม) ตัวอย่างเช่น
$aside_preview = get_post_custom_values(“entry-preview”);
– ในที่นี้เป็นการดึงค่าที่อยู่ในช่อง entry-preview มาเก็บในตัวแปร $aside_preview ซึ่งจะเป็นการเก็บค่า path ของรูป
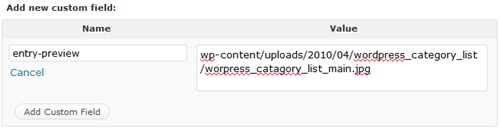
– เวลาสร้างเอนทรี่ก็ให้ใส่ entry-preview ในช่อง Name และใส่ path ของรูปในช่อง Value แล้วกด Add Custom Field

- เช็คว่าถ้ามี $aside_preview มีข้อมูลให้ดึงค่ารูปมาแสดงโดยใช้ timthumb.php ในการ resize รูป และกำหนดขนาดของรูปที่ต้องการแสดง ถ้าดึงค่ามาแล้วไม่มีรูปให้ใส่รูป default (ให้อัพโหลดรูป default ที่ต้องการไปไว้ใน Theme>images)
<?php
if ( is_array($aside_preview) ) { ?>
<img src=”<?php bloginfo(‘template_directory’); ?>/scripts/timthumb.php?src=<?php echo get_post_meta($post->ID, ‘entry-preview’,true) ?>&w=75&h=65&zc=1″ alt=”<?php the_title(); ?>” />
<?php } else { ?>
<img src=”<?php bloginfo(‘template_directory’); ?>/images/image-blank-small.jpg” alt=”<?php the_title(); ?>” />
<?php } ?> - การแสดงหัวข้อของเอนทรี่ ตัวอย่างเช่น
<h4><a href=”<?php the_permalink() ?>” rel=”bookmark” title=”<?php printf(__(‘%s’), wp_specialchars(get_the_title(), 1)) ?>”><?php the_title(); ?></a></h4>
– the_permalink() : เป็นการแสดงค่า url ของลิงค์
– wp_specialchars : เป็นการแปลง special charactersไปเป็น HTML entities.
– get_the_title() : ดึงค่าหัวข้อของเอนทรี่
– the_title() : เป็นการแสดงหัวข้อของเอนทรี่ - ดึงค่าข้อความอธิบายเพิ่มเติม ตัวอย่างเช่น
<?php the_content_limit(200, ”); ?>
– the_content_limit ให้กำหนดจำนวนของตัวอักษรที่ต้องการแสดง ในที่นี้กำหนด 200
ตัวอย่างโค้ดการแสดงข้อมูลจาก Category ที่มี thumbnail และ ข้อความ
< ?php $aside_cat = 1002; $aside_number = 8; ?>
< ?php _e( 'Enjoy Eating', 'wpbx' ); ?>
< ?php $asides = new WP_Query("cat=$aside_cat&showposts=$aside_number"); while($asides->have_posts()) : $asides->the_post(); ?>
< ?php
$aside_preview = get_post_custom_values("entry-preview");
if ( is_array($aside_preview) ) { ?>
; ?/>/scripts/timthumb.php?src=< ?php echo get_post_meta($post->ID, 'entry-preview',true) ?>&w=75&h=65&zc=1) < ?php } else { ?>
< ?php } else { ?>
; ?/>/images/image-blank-small.jpg) < ?php } ?>
< ?php } ?>
< ?php endwhile; ?>
; ?/>/images/image-blank-small.jpg) < ?php } ?>
< ?php } ?>

Leave a comment