[CodeIgniter] วิธีสร้างฟอร์มด้วย php framework

หลังจากที่เริ่มศึกษาเรื่องการสร้างฟอร์มของ php framework ด้วย CodeIgniter ก็พบว่าการเริ่มต้นนั้นไม่ยาก เพราะว่ามีเอกสารให้อ่านเยอะเหมือนกัน โดยเฉพาะอย่างยิ่งที่ คู่มือการใช้งาน CodeIgniterแต่ตัวอย่างที่เค้ามีมันยังไม่ค่อยชัดเท่าไหร่ แบบว่าพอเราทำแบบฟอร์มที่ต้องใช้งานจริงๆ ที่ต้องมีหลายฟิลด์หลายตัวเลือกแล้ว บางทีการที่ต้องมาเริ่มอะไรที่ไม่เคยชินก็ทำให้ต้องใช้เวลาพอสมควร วันนี้ก็เลยจะมารวบรวมและสรุปข้อมูลที่คนที่คิดจะสร้างฟอร์มด้วย CodeIgniter จะได้เริ่มต้นง่ายขึ้นค่า
-
สรุปหัวข้อเกี่ยวกับการสร้างฟอร์มด้วย CodeIgniter
- ลักษณะการวางส่วนที่เป็นโค้ดของฟอร์มมีทั้งวางใน controller และ view ซึ่งแล้วแต่คนถนัด แต่ออฟชอบวางในส่วนของ controller มากกว่าเพราะว่าโค้ดอ่านง่ายกว่า
– ตัวอย่างการวางโค้ดใน controllerclass Login extends Controller { function Login() { parent::Controller(); } function index() { $this->load->library('form'); // first of all we have to load the library $this->form // then we fill the form with elements ->open('login') ->text('username', 'Your Username', 'trim|alpha_numeric|max_length[30]|xss_clean') ->pass('password', 'Your Password', 'trim|alpha_numeric|max_length[20]|xss_clean') ->indent(200) ->checkbox('loggedin', 'yes', 'I want to stay logged-in') ->submit() ->reset() ->onsuccess('redirect', 'login/success'); $data['form'] = $this->form->get(); // this returns the validated form as a string $data['errors'] = $this->form->errors; // this returns validation errors as a string $this->load->view('login_view', $data); } function success() { $this->load->view('login_success'); } }">
< ? $this->load->view('books_header'); ?>< ? echo form_open('books/input'); ?> < ? echo $title; ?>: < ? echo form_input('title'); ?> < ? echo $author; ?>: < ? echo form_input('author'); ?> < ? echo $publisher; ?>: < ? echo form_input('publisher'); ?> < ? echo $year; ?>: < ? echo form_dropdown('year',$years); ?> < ? echo $available; ?>: < ? echo form_checkbox('available','yes',TRUE); ?> < ? echo $summary; ?>: < ? echo form_textarea('summary'); ?> < ? echo form_submit('mysubmit','Submit!'); ?> < ? echo form_close(); ?> - การสร้างฟอร์มทำได้ 2 แบบคือเขียน html แบบทั่วไปกับใช้ Form Helper ซึ่งเป็นฟังก์ชั่นที่ช่วยในการสร้างฟอร์มของ CodeIgniter
– ตัวอย่างการสร้างฟอร์มแบบทั่วไป< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
SIMPLE CRUD APPLICATION < ?php echo $title; ?>
< ?php echo $message; ?>
< ?php echo $link_back; ?>– ตัวอย่างการสร้างฟอร์มด้วย Form Helper
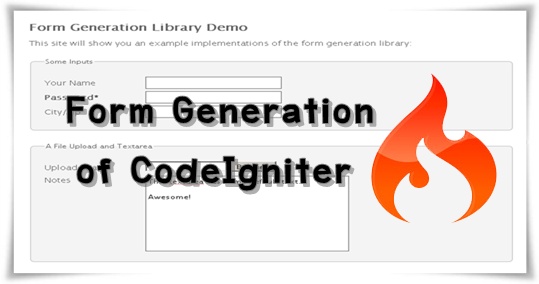
function edit() { $this->load->library('form'); $this->form->open('project/edit', 'project_edit_form') ->fieldset('Project') ->text('name', 'Project Name', 'max_length[40]') ->text('description', 'Description', 'max_length[40]') ->textarea('notes', 'Notes', 'trim', "Write your project notes here") ->indent(150) ->submit('Submit', 'sub') ->onsuccess('redirect', 'project/index') ->nobr(); $this->data['form'] = $this->form->get(); $this->data['errors'] = $this->form->errors; $this->load->view('project/edit', $this->data ); } - รายละเอียดหลักของการใช้งานฟอร์มอยู่ที่ Form Generation Library
-
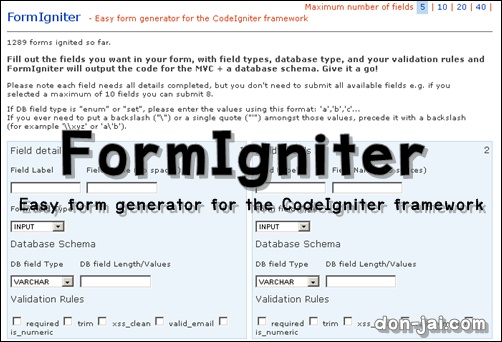
Form generator สำหรับ CodeIgniter framework
การใช้ FormIgniter นั้นก็ให้กรอกจำนวนฟิลด์ที่ต้องการและกำหนดค่าตามใจชอบจากนั้นเวบนี้ก็จะสร้างฟอร์มออกมาให้เลยค่า
-
แหล่งเรียนรู้เรื่องฟอร์ม
CodeIgniter – Form: Creating Skeleton
CodeIgniter – Form: File Structure
CodeIgniter – Form: Creating Layout Code
CodeIgniter – Form: Creating Menu Library
CodeIgniter – Form: Putting Text at Header and Footer
CodeIgniter – Form: Centralizing $data
CodeIgniter – Form: Adding CSS
CodeIgniter – Form: Creating Form HTML
CodeIgniter – Form: Creating Beautiful Form Code
CodeIgniter – Form: CodeIgniter HTML Style
CodeIgniter – Form: Preparing Table at Database
CodeIgniter – Form: Creating Insert Data
CodeIgniter – Form: Creating List Data Use Table Library
CodeIgniter – Form: Creating Table List Without Table Library
CodeIgniter – Form: Using URL Helper
CodeIgniter – Form: Showing Single Data for Form Edit
CodeIgniter – Form: Something Happen With Form Parameters
CodeIgniter – Form: Updating Data
CodeIgniter – Form: Deleting Data


Leave a comment