[CodeIgniter] รู้จัก CodeIgniter พื้นฐานใน 10 ขั้นตอน #1
รู้จัก CodeIgniter พื้นฐานด้วย 10 ขั้นตอน #1
หลังจาก รู้จักและทำกา่รติดตั้ง CodeIgniter กันมาแล้วก็มารู้จักพื้นฐานเบื้องต้นกันบ้างนะคะ
1. เริ่มต้นจากส่วน Controller
– Controller (ตัวควบคุม) เป็นเป็นตัวกำหนดว่าการร้องขอ HTTP ใดควรจะถูกกระทำ(ตอบสนอง)อย่างไร โดยมีัลักษณะเป็นไฟล์คลาสแบบง่ายๆ ที่ถูกตั้งชื่อในลักษณะที่สามารถจับคู่กับ URI นึงๆได้ เพิ่มเติม
– สร้างไฟล์ blog.php ในapplication/controllers (path ของออฟC:/AppServ/www/CodeIgniter/system/application/controllers)
– นำโค้ดด้านล่างไปวางแล้วทำการเซฟ
< ?php
class Blog extends Controller
{
function index()
{
echo 'Hello World!';
}
}
?>
– ลองเปิดหน้า http://localhost/Codeigniter/index.php/blog จะเห็น Hello World!
2. รู้จัก path การแสดงผล
– ตัวอย่างเช่น http://localhost/Codeigniter/index.php/blog/index
– ส่วน index.php คือ ไฟล์ที่ถูกเรียกใช้
– ส่วน blog คือ คลาสที่ถูกเรียกใช้
– ส่วน index คือ ฟังก์ชั่นที่ถูกเรียกใช้
– เพิ่มเติมเรื่อง URI : http://codeigniter.in.th/user_guide/general/urls.html
3. ตั้งค่าให้ index.php เป็นค่า default ในการแสดงผล
– สังเกตว่า ตอนนี้เมื่อเปิด index.php จะยังไม่ได้ Hello World!
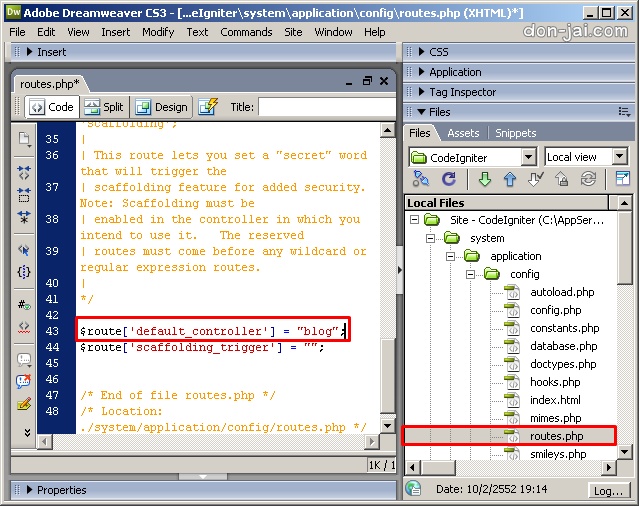
– เปิดไฟล์ routes.php ที่อยู่ใน application/config (path ของออฟ C:/AppServ/www/CodeIgniter/system/application/config)
– ที่บรรทัด 43 ให้ใส่ blog แทน welcome

– ทำการเซฟ แล้วทดลองเปิด http://localhost/Codeigniter/index.php จะเห็นว่าได้ Hello World! มาแล้ว
4. สร้างส่วน View
– View หรือส่วนแสดง เป็นหน้าเว็บแบบทั่วไป หรืออาจจะเป็นส่วนต่างๆของหน้าเว็บเพจ โดยจะไม่ถูกเรียกโดยตรงๆ แต่ controller (ตัวควบคุม) จะเป็นตัวเรียก
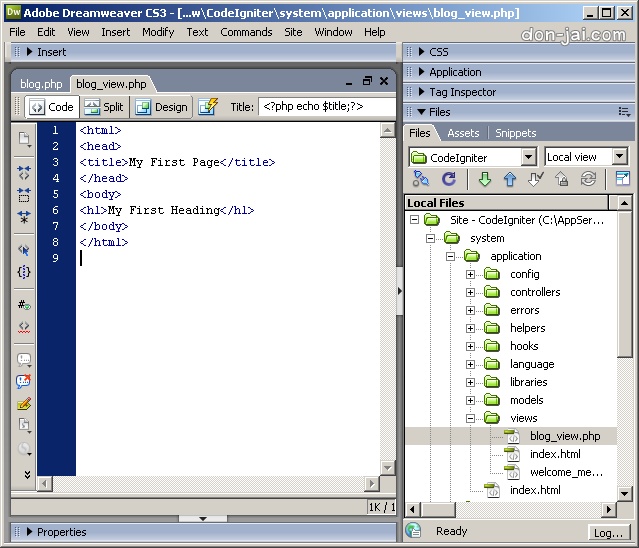
– สร้างไฟล์ blog_view.php ใน application/views (path ของออฟ C:/AppServ/www/CodeIgniter/system/application/views)
– นำโค้ดด้านล่างไปวางแล้วทำการเซฟ
My First Page
My First Heading

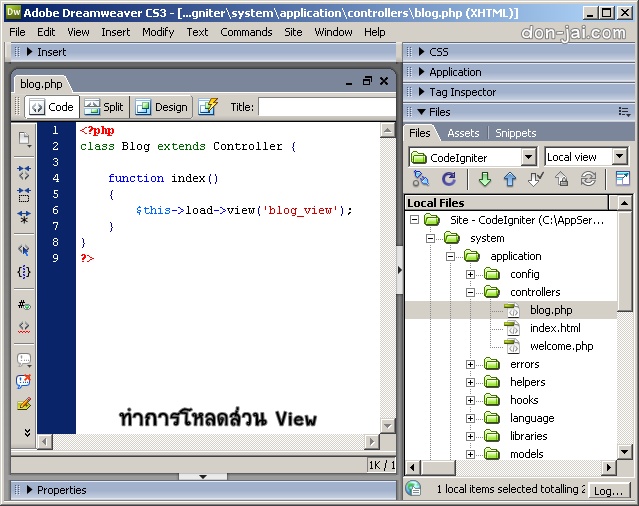
5. ทำการโหลดส่วน View
– เปิด blog.php ในapplication/controllers ที่เราได้ทำการสร้าง controller ไว้
– ใช้ฟังก์ชั่นของการโหลด $this->load->view(‘name’); ซึ่ง name เป็นชื่อไฟล์ที่ต้องการแสดง

– ทำการเซฟ แล้วทดลองเปิด http://localhost/Codeigniter/index.php จะเห็นว่าได้ My First Heading มาแล้ว

Leave a comment