[WP] Front Slider : ปลั๊กอินสำหรับทำสไลด์สวยๆสำหรับWordPress

หลังจากใช้การแสดงผลสไลด์แบบเดิมมาซะนาน ก็เลยรู้สึกว่าอยากจะปรับเปลี่ยนหน้าแรกของเว็บโดนใจบ้าง คราวนี้ก็เลยเริ่มต้นด้วยการเปลี่ยนการแสดงสไลด์ในหน้าแรกซะก่อน โดยคราวนี้ได้ใช้ความสามารถของปลั๊กอิน Front Slider ที่ทำให้การตั้งค่าต่างๆ เป็นเรื่องง่าย และไม่ต้องปรับอะไรมากมายก็ได้สไลด์สวยๆ มาโชว์ในหน้าแรกแล้วค่ะ
-
ขั้นตอนการติดตั้งปลั๊กอิน Front Slider
- ไปโหลด Plugin มาก่อนที่ http://wordpress.org/extend/plugins/front-slider/
- เข้าระบบ Admin แล้วเลือก Plugins
- แล้วเลือก Add New
- จากนั้นเลือกที่แถบ Upload
- กด Browse เพื่อเลือกไฟล์ที่โหลดมา แล้วกด Install Now
- ทำการ Active ซะ
- เสร็จสิ้นขั้นตอนการติดตั้ง
-
การนำ Front Slider ไปวางที่หน้าที่ต้องการ
- เปิดหน้าที่ต้องการวาง Front Slider เช่นหน้า index.php โดยเลือกจาก Appearance > Editor
- วา่งโค้ด
<?php include (ABSPATH . '/wp-content/plugins/front-slider/front-slider.php'); ?> ตรงที่ต้องการใส่ Front Slider
-
ขั้นตอนการตั้งค่าการใช้งาน Front Slider
- login เข้าหน้า Admin แล้วเลือกที่ Setting > Front Slider
- ไปเอา Category ID มาโดยเข้าไปที่ Posts > Categories แล้วเอาเมาส์ไปวางที่ Categories ที่ต้องการ จากนั้นให้สังเกตที่แถบ url ด้านล่าง จะมีเลข Category ID ขึ้นมา
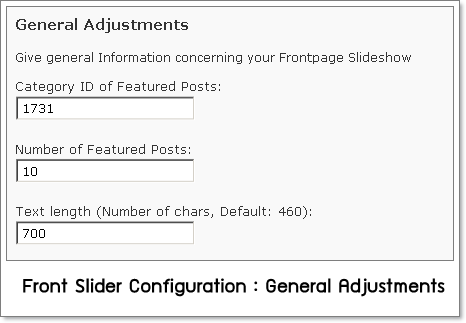
- ตั้งค่า General Adjustments
– Category ID of Featured Posts: ให้นำเลข Category ID มาใส่
– Number of Featured Posts: ให้ใส่จำนวนโพสที่ต้องการแสดง
– Text length (Number of chars, Default: 460): ความยาวของตัวอักษรที่ต้องการแสดง
ตัวอย่างการตั้งค่าดังรูปด้านล่าง
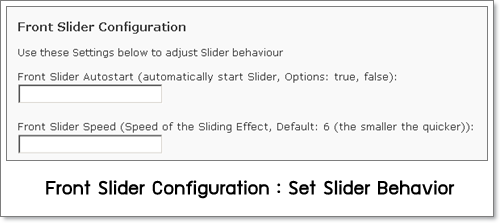
- ตั้งค่า Front Slider Configuration
– Front Slider Autostart : ตั้งค่าว่าต้องการให้สไลด์วิ่งอัตโนมัติหรือไม่
– Front Slider Speed : ตั้งค่าความเร็วในการวิ่งของสไลด์
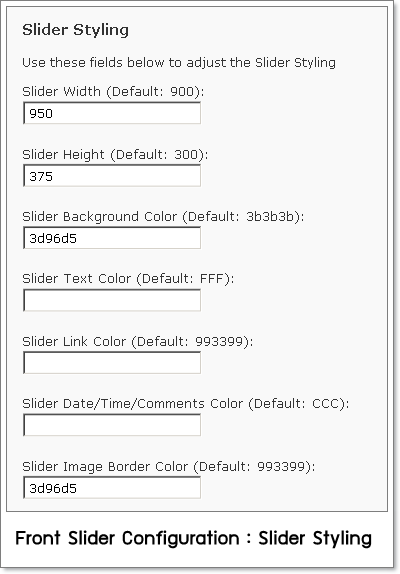
- ตั้งค่า Slider Styling ส่วนนี้เป็นการตั้งค่าการแสดงผลของสไลด์ไม่ว่าจะเป็นขนาด, สีของพื้นหลังและตัวอักษร
ตัวอย่างการตั้งค่าตามรูป
- กด Save เพื่อบันทึกการตั้งค่า
- จากนั้นให้เปิดหน้าที่นำ Front Slider ไปวาง
- ถ้าหากต้องการปรับขนาดของรูปภาพ, thumbnail, ขนาดตัวอักษรต้องเข้าไปปรับที่ไฟล์front-slider.phpใน plugin เลยนะคะ
-
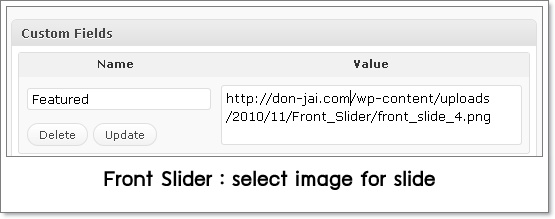
การตั้งค่ารูปภาพที่ต้องการแสดงในสไลด์
- เวลาที่สร้าง Post ที่อยู่ใน Category ที่เลือกมานั้น ในช่อง Custom Fields ให้ใส่ Featured ในช่อง Name และใส่ url ของรูปภาพในช่อง Value นะคะ

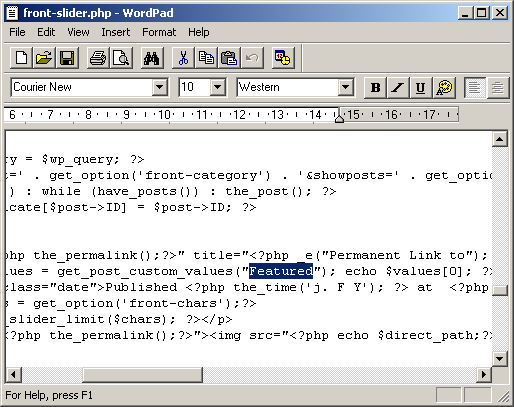
- แต่ถ้าเกิดว่ามีการใช้ Name อย่างอื่นอยู่แล้ว เพราะว่าเคยใช้ปลั๊กอินตัวอื่นมาก่อนให้เข้าไปปรับ Name ที่ไฟล์ front-slider.php โดยใช้กด Ctrl+f เพื่อค้นหาคำว่า “Featured” แล้วให้เปลี่ยนเป็นคำที่ต้องการ ในไฟล์นี้จะมีการเปลี่ยน 2 ครั้งด้วยกันนะคะ

หมายเหตุ
– ถ้าหาส่วนที่ใช้ตั้งค่า Custom Field ไม่เจอให้กดที่ปุ่ม Screen Option ที่อยู่ด้านบนแล้วกดเลือก Custom Field
– ถ้าติดตั้งและเซตค่าแล้วไม่มีรูปในส่วนของ Thumbnail (รูปเล็ก) ให้เข้าไปเซต Permission ของโฟลเดอร์ front-slider ให้เป็น 777 เพื่อให้มันสามารถสร้างไฟล์ในโฟลเดอร์ cache ได้ค่ะ

Leave a comment