[WP] How to build Tags Cloud Page
 ขั้นตอนที่ 1 : สร้าง Tag cloud.php
ขั้นตอนที่ 1 : สร้าง Tag cloud.php
1. นำโค้ดด้านล่างไปวางใน notepad แล้ว save ชื่อ tagcloud.php
<?php /* Template Name: Tag Cloud */ ?> <?php get_header(); ?> <?php wp_tag_cloud('number=0'); ?> <?php get_sidebar(); ?> <?php get_footer(); ?> |
2. อัพไฟล์ไปไว้ที่ wp-content/themes/your_theme_name
3. ถ้าต้องการจะปรับแต่ง tagcloud.php ให้เปลี่ยนการอนุญาติการเข้าถึงไฟล์เป็น 777
 ขั้นตอนที่ 2 : สร้าง Tag cloud Page
ขั้นตอนที่ 2 : สร้าง Tag cloud Page
1. ที่ admin panel ให้เลือก Write > Pages
2. ตั้งชื่อ Title
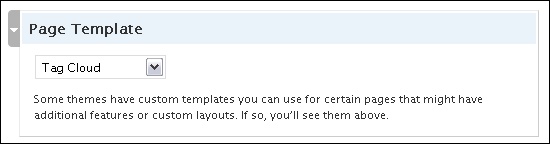
3. เลือก Template > Tag Cloud

4. กด Publish
 ตัวอย่าง : http://don-jai.com/tags
ตัวอย่าง : http://don-jai.com/tags
 การปรับแต่งการแสดงผลของ Tag Cloud
การปรับแต่งการแสดงผลของ Tag Cloud
– การกำหนดขนาดของตัวอักษรที่จะแสดงผล
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
|
– การกำหนดจำนวนที่ต้องการแสดงผล
<?php wp_tag_cloud('smallest=8&largest=22&number=30'); ?
|
เพิ่มเติม : http://codex.wordpress.org/Template_Tags/wp_tag_cloud
 หมายเหตุ
หมายเหตุ
1. แบบโครงสร้างของแต่ละคนอาจจะแตกต่างกันได้ตาม Theme
2. ขอบคุณ wpguy และ staygolinks ที่ทำให้ออฟนำมาใช้เป็นแนวทางได้อย่างดี
3.การกำหนด number=0 เป็นการกำหนดให้แสดง Tag ทั้งหมดที่มี
4. ถ้า้ใช้ Plugin Simple Tag ให้ใส่ : <?php st_tag_cloud(); ?> แทน <?php wp_tag_cloud(‘number=0’); ?>
5. ถ้าใครมีปัญหาโพสบอกไว้ได้นะคะ

![[WP] ติดFeedง่ายๆด้วยตัวเอง](http://don-jai.com/wp-content/uploads/2008/02/typepad-config-stats.gif)
![[WP] ติดFeedง่ายๆด้วยตัวเอง](http://don-jai.com/wp-content/themes/tripod/images/thumb-transparent-img.png)
Leave a comment