[โดนใจ] Round Corner Generator สำหรับแต่งเวบ
เดี่ยวนี้ใครๆ ก็ชอบขอบโค้งกันทั้งนั้น (หรือออฟคิดไปเองก็ไม่รู้) แต่ถ้าสังเกตการออกแบบเวบไซต์ในช่วงนี้ขอบโค้งจะเป็นเรื่องสามัญไปแล้ว แบบว่ามันช่วยทำให้กล่องหรือส่วนนั้นไม่จืดจนเกินไป ซึ่งออฟก็เห็นด้วยมากๆ แต่ปัญหาของคนแต่งเวบไซต์ก็คือ ขี้เกียจตัดรูปมาทำขอบโค้งนั่นเอง วันนี้ออฟก็เลยมาแนะนำตัวช่วย http://www.roundedcornr.com/ โดนใจที่จะช่วยในการสร้างขอบโค้งเพื่อใช้ในการแต่งเวบนั้นง่ายมากๆ ไม่ถึง 5 นาทีเลยทีเดียว
หลักการสร้างขอบโค้งโดยทั่วไป
- ตัดรูปเป็นขอบโค้งเฉพาะส่วนมุม
- ตัดรูปเป็นขอบโค้งเป็นแถบ
- ใช้ Mozilla Rounded Corners ซึ่งช่วยในการแสดงขอบโค้งโดยไม่ใช้รูปภาพ (แต่ใช้ได้กับเฉพาะบราวเซอร์ Firefox)
การใช้งาน RoundedCornr
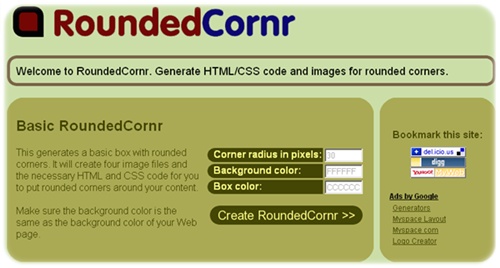
- เข้าไปที่เวบไซต์ http://www.roundedcornr.com/
- เลือกว่าต้องการสร้างแบบใด
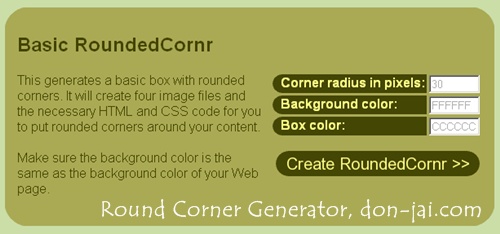
– Basic RoundedCornr : สร้างขอบโค้งแบบทั่วไป

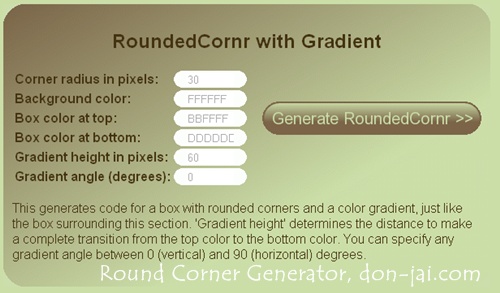
– RoundedCornr with Gradient : สร้างขอบโค้งที่มีการไล่สีแบบกราเดียน

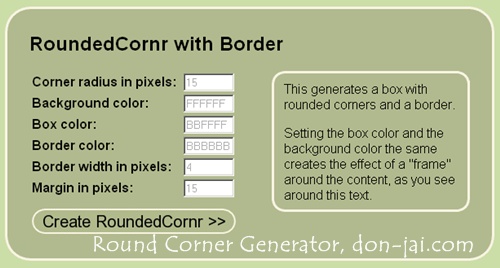
– RoundedCornr with Border : สร้างขอบโค้งแบบที่มีเส้นขอบ

– Single RoundedCornr Image : สร้างขอบโค้งแบบที่ต้องการได้เลย โดยสามารถปรับได้ว่าต้องการให้โค้งที่มุมใด, ใช้สีอะไรเป็นพื้นหลัง, มีเส้นขอบไหม

- เมื่อเลือกได้แล้วว่าอยากได้ขอบโค้งแบบไหนก็ทำการกำหนดค่าตามต้องการเลยค่า


Leave a comment