[WP] ปรับแต่งฟ้อนต์ของ WordPress ให้สวยโดนใจด้วย AnyFont

ฟ้อนต์เป็นอีกองค์ประกอบสำคัญที่ทำให้เว็บไซต์สมบูรณ์แบบมากยิ่งขึ้น เพราะไม่ว่าจะเป็นการใช้สีตัวหนังสือ ขนาด ความหนาบางของตัวอักษร ก็ทำให้เว็บไซต์แต่ละเว็บไซต์ดูแตกต่าง และมีสไตล์เป็นของตัวเอง แต่การที่เราจะใช้ฟ้อนต์สวยๆ นั้นก็มีปัญหาง่ายๆ อยู่ว่า ถ้าคนที่เปิดเว็บเราไม่ได้ลงฟ้อนต์นั้นไว้ เว็บไซต์ก็จะไม่สวยอย่างที่เราออกแบบไว้ ซึ่งคราวนี้ออฟก็หาปลั๊กอินที่มาตอบโจทย์ครั้งนี้ของเวิร์ดเพรส
-
แนะนำปลั๊กอิน AnyFont
AnyFont เป็นปลั๊กอินที่ให้เราอัพโหลดฟ้อนต์สวยๆ ที่เราอยากใช้ในบล็อคของเราขึ้นไป แล้วสร้างสไตล์ ว่าอยากจะใช้ฟ้อนต์นั้น ขนาดเท่าไหร่ สีอะไร จัดรูปแบบอย่างไร จากนั้นให้เราเลือกว่าต้องการใช้สไตล์นั้นที่ส่วนไหนของบล็อค โดยปลั๊กอินตัวนี้จะทำการแปลงคำเป็นรูปภาพ ซึ่งสิ่งที่สำัคัญที่หลายๆ คนกำลังห่วงก็คือการทำ SEO ของบล็อค ซึ่งปลั๊กอินตัวนี้ก็ให้คำมั่นว่า “Image replacements are SEO compatible” อันนี้จะก็ต้องไปลองดูกันนะคะ
-
ขั้นตอนการติดตั้งปลั๊กอิน AnyFont
- ไปโหลด Plugin มาก่อนที่ http://wordpress.org/extend/plugins/anyfont/
- เข้าระบบ Admin แล้วเลือก Plugins (ที่อยู่ทางด้านบนขวาของจอ)
- แล้วเลือก Add New
- จากนั้นเลือกที่แถบ Upload
- กด Browse เพื่อเลือกไฟล์ที่โหลดมา แล้วกด Install Now
- ทำการ Active ซะ
- เสร็จสิ้นขั้นตอนการติดตั้ง
-
ขั้นตอนการสร้างโฟลเดอร์สำหรับเก็บฟ้อนต์ AnyFont
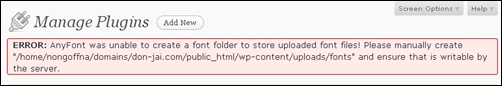
- หลังจากที่เรา Active ปลั๊กอินนี้แล้วยังไม่ไปสร้างโฟลเดอร์ให้เป็นที่เก็บฟ้อนต์มันจะขึ้นคำเตือนมา

- ให้เราเข้าไปสร้างโฟลเดอร์ที่ public_html/wp-content/uploads/
- ตั้งค่าการเข้าใช้งานเป็น 777
-
ตัวหนังสือสุดฮิต ที่อยากจะแนะนำให้ใช้ : Supermarket
Download : http://www.f0nt.com/release/supermarket/
-
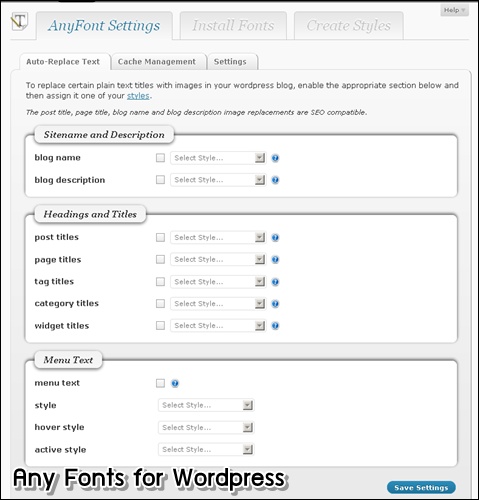
การตั้งค่าการใช้งาน AnyFonts
- เข้าส่วน Admin แล้วเลือกที่แถบ Any Fonts
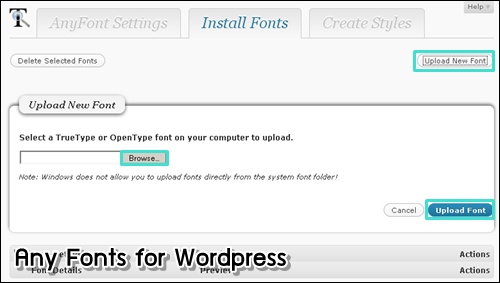
- กดที่แถบ Install Fonts เพื่ออัพโหลดฟ้อนต์

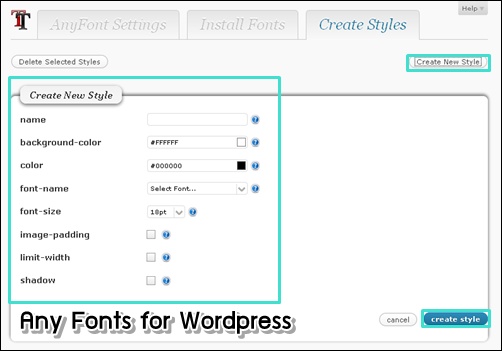
- สร้างสไตล์ของ โดยกดที่แถบ Create Style

- กดที่แถบ Any Fonts Setting เพื่อตั้งค่าว่าต้องการแสดงฟ้อนต์ที่ส่วนใดบ้าง

-
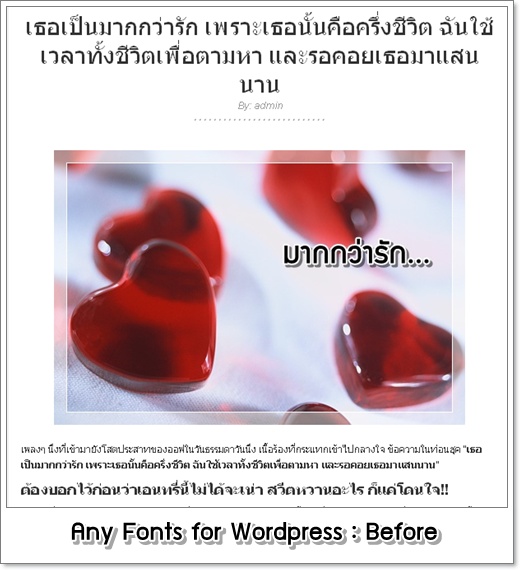
ก่อนการใช้งาน AnyFonts

-
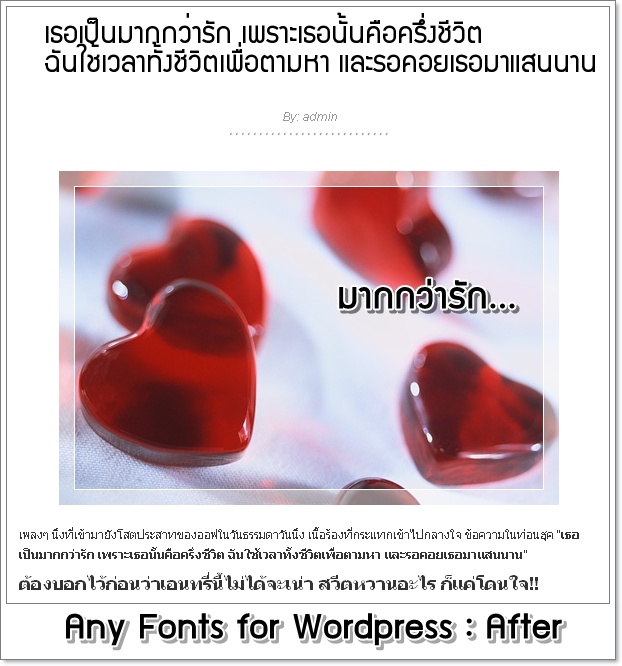
หลังการใช้งาน AnyFonts

หมายเหตุ
– ถ้ามีปัญหา “> เกินออกมาไปดูทางแก้ได้ที่ http://wordpress.org/extend/plugins/anyfont/faq/
– ออฟทดสอบใช้ปลั๊กอินนี้แล้วถูกใจอยู่ แต่ว่าที่ไ่ม่ใช้ถาวรเพราะว่ามีหลายส่วนที่ใช้ขนาดฟ๊อนต์แตกต่างกัน อย่างเช่นส่วน Post Title ถ้าเราไปสร้างสไตล์แล้วใช้งาน ทั้งบล็อคจะมีขนาดเท่ากันหมด ซึ่งออฟคิดว่าอาจจะเหมาะกับบล็อกที่ไม่ได้มีการแสดงแต่ละส่วนในหลายๆ ที่


Leave a comment