[โดนใจ] Markup Validation Service with W3C
มาลองทดสอบเว็บไซต์กันดูดีกว่าว่าผ่านมาตรฐานของ W3C รึเปล่า
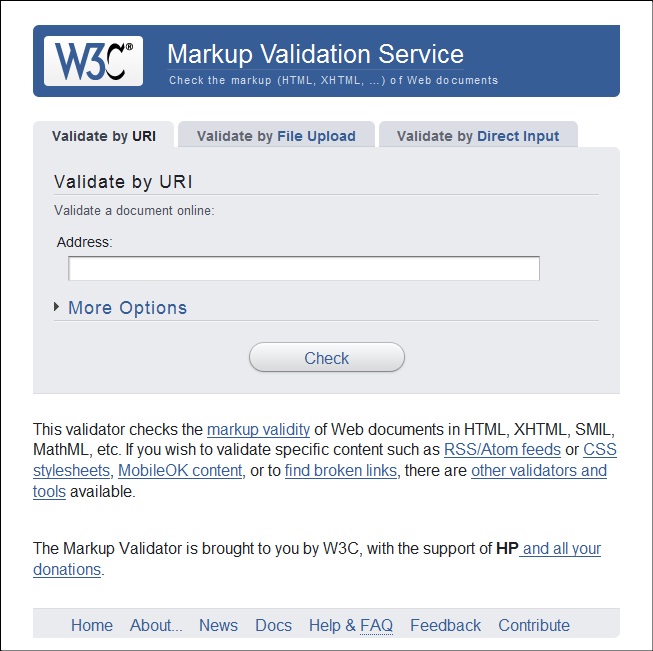
2. ใส่ URL ที่ช่อง Address
3. สามารถตั้งค่าการแสดงผลได้โดยกดที่ More Option
4. กด Check เพื่อเริ่มทำการทดสอบ
W3C คืออะไร
W3C หรือ World Wide Web Consortium เป็นองค์กรระหว่างประเทศที่ทำงานด้านการพัฒนาเทคโนโลยีเว็บ นำโดยนาย ทิม เบิร์นเนอร์ ลี ก่อตั้งในปี 1994 และมีองค์กรสมาชิกมากกว่า 450 องค์กร ซึ่งรวมถึงองค์กรอย่าง Microsoft, Sun Microsystems และอื่น ๆ อีกมากมาย องค์กรนี้ประกอบด้วยสถาบัน 3 สถาบันคือ MIT ในสหรัฐอเมริกา INRIA ในยุโรป และ Keio University ในญี่ปุ่น
มาตรฐานของ W3C มีอะไรบ้าง
1. HTML 4.0 – Hyper Text Markup Language
2. XML 1.0 – Extensible Markup Language
3. XHTML 1.0, 1.1 และ Modularization
4. CSS – Cascading Style Sheets
5. DOM 1 – Document Object Model Level 1
หลังจากที่ได้ความรู้กันไปแล้วเกี่ยวกับมาตรฐานที่น่ารู้แล้ว ก็มารู้ถึงที่มาของเอนทรี่นี้บ้างละกันนะคะ (ปรกติก็ไม่ค่อยที่มาเท่าไหร่อ่ะ) เนื่องด้วยได้เข้าไปอ่าน W3.org ของดีๆที่นักทำ SEO มองข้าม จากบล็อคของนายหนอม ก็เลยอยากทดสอบเว็บของตัวเองบ้างอะคะ
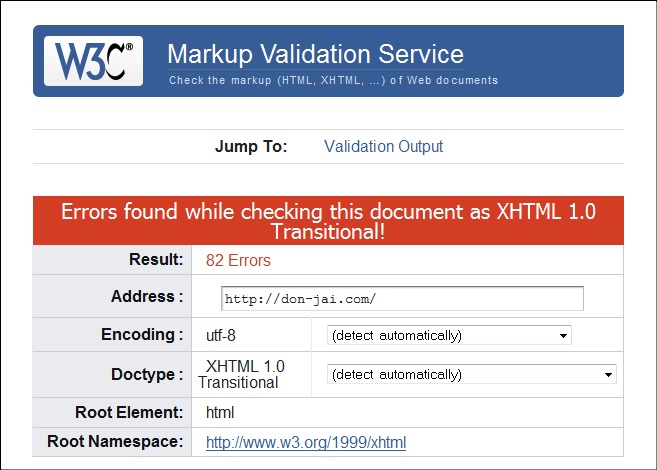
ผลการทดสอบ

ส่วนเรื่องรายละเอียดของ Error ก็อย่าไปรู้เลยอะคะ เพราะว่ามันมากมายซึ่งรวบรวมเป็นหัวข้อหลักๆได้ตามนี้เลยอ่ะค่ะ
– XML Parsing Error
– required attribute X not specified
– Error end tag for X omitted, but OMITTAG NO was specified
– document type does not allow element X here
– document type does not allow element X here; assuming missing Y start-tag
– there is no attribute X
– document type does not allow element X here; missing one of Y start-tag
– end tag for element X which is not open


Leave a comment