[WP] มาสร้าง Site Map กัน
[WP] มาสร้าง Site Map กัน
หลังจากสอบเสร็จก็ได้ฤกษ์ปลดปล่อยทุกอย่างซะที วันนี้ก็เป็นวันดีที่ในที่สุดออฟก็ได้ตัดสินใจเพิ่ม page อีกหน้า ซึ่งก็คือ Site Map นั่นเอง คือตอนที่ทำตอนแรก็ไม่ได้คิดอะไร เพราะว่าแรกๆยังลุ่มๆดอนๆอยู่แบบว่ายังไม่รู้เลยว่าตัวเองจะอัพไปนานแค่ไหน เพราะว่าตอนนั้นวัดว่าตัวเองเป็นคนขี้เบื่อซะเหลือเิกิน แต่หลังจากที่เพื่อนเข้ามาเยี่ยมเยี่ยนแล้วบอกว่า “แกน่าจะทำหน้าแผนที่เวบไซต์ได้แล้วนะ” นั่นแหละคะจุดเริ่มที่ออฟตัดสินใจเพิ่มหน้า page อีกหน้า
 ประโยชน์
ประโยชน์
1. ทำให้คนที่มาเยี่ยมบล็อกเราเลือกอ่านบทความต่างๆที่เราเขียนในหัวข้อที่เค้าสนใจได้มากขึ้น
2. ไม่ต้องเสียเวลาเข้าที่ละ Catagory
3. คนที่ต้องการจะกลับมาอ่านหัวข้อเดิมอีกครั้งทำได้ง่ายมากกว่าเดิม
 มาเริ่มสร้างกันได้แล้วอะ
มาเริ่มสร้างกันได้แล้วอะ
1. Download Plugin มาก่อน http://wordpress.org/extend/plugins/sitemap-generator/
2. หลังจากติดตั้ง(เอาไฟล์ที่โหลดมาแตก แล้วเอาไปไว้ใน wp-content >plugins)
3. เข้าระบบAdmin แล้วเลือก Plugins (ที่อยู่ทางด้านบนขวาของจอ)
4. ทำการ Active Plugin ที่ชื่อ Dagon Design Sitemap Generator ซะ
5. ทำการสร้างหน้า page ใหม่ โดยเลือก Manage > Page
6. ตั้งชื่อ Title ตามใจชอบ แล้วเปลี่ยนมุมมองเป็น HTML
7. ใส่ Code นี้ลงไปบริเวณเนื้อหา แล้วทำการ Publish
<!-- ddsitemapgen -->
<?php echo ddsg_create_sitemap(); ?>
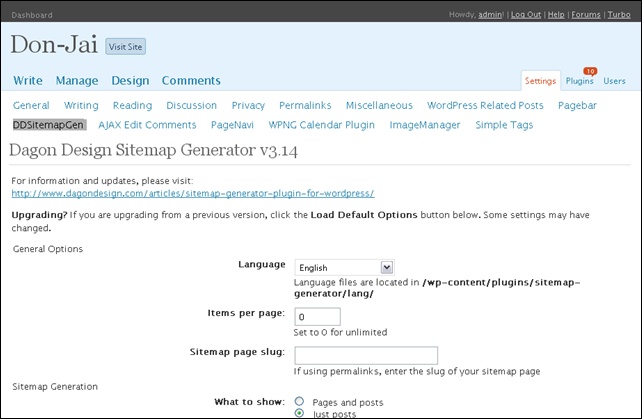
8. เข้าไปปรับแต่งได้โดย เข้า Setting > DDSitemapGen
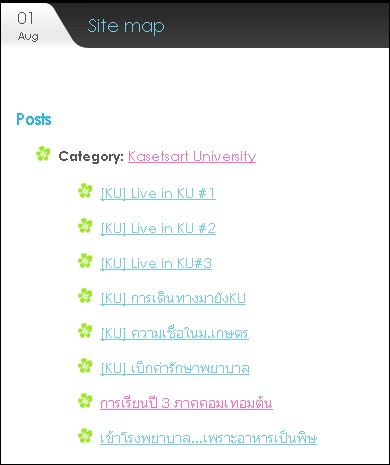
9. ลองเปิดดูหน้า Site Map ของเวบไซต์ จะได้หน้าตาประมาณนี้ ขึ้นกับ Theme ของแต่ละคน

10. เสร็จสิ้นขั้นตอนแล้วค่า
 หมายเหตุ :
หมายเหตุ :
1. ถ้าต้องการใส่หลายๆ Catagories ให้ใส่เป็นเลขเช่น 1,2,3,4,5 (เพราะลองใส่เป็นชื่อแล้วมันไม่ได้อ่ะ)
2. Catagories จะเรียงจะลำดับตัวอักษรเสมอ
3. ต้องการอ่านการปรับแต่งเพิ่มเติม เข้าที่ : http://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/
4. <?php echo ddsg_create_sitemap(); ?> ใช้ในการแทรกภายในบริเวณที่ต้องการสร้าง Site Map ในธีมนะคะ
5. ถ้าโดนใจอย่าลืม comment ให้ด้วยนะคะ ^ ^


![[WP] How To Subscribers](http://don-jai.com/wp-content/uploads/2008/02/subscribers31.jpg)
![[WP] How To Subscribers](http://don-jai.com/wp-content/themes/tripod/images/thumb-transparent-img.png)
Leave a comment