[WP] จัดการธีมของ WordPress ที่ไม่รองรับ Widget กันค่า

ผู้ที่ใช้งาน WordPress หลายๆคนอาจจะรู้จักเจ้า Widget นี่เป็นอย่างดี โดยจะคุ้นเคยกับการใช้ในการแสดงเนื้อหา รูปภาพ ข้อความต่างๆที่ต้องการเอาไว้ในแถบด้านข้าง หรือที่เรียกว่า sidebar ซึ่งปัจจุับันธีมส่วนใหญ่ก็มีการออกแบบมาเพื่อรองรับเจ้า Widget นี้ซะเป็นส่วนใหญ่แล้ว แต่สำหรับบางธีมที่ไม่สามารถเพิ่ม Widget นั้นก็ทำให้ผู้ใช้งานหลายๆ คนก็ต้องตัดใจ ไม่เลือกธีมนั้นไปอย่างเสียดาย ซึ่งความจริงแล้ว การปรับให้ธีมสามารถใช้งาน Widget ได้นั้นไม่ใช่เรื่องยากเลย
ดูยังไงว่าธีมไม่รองรับ Widget???
ถ้าเปิดในส่วนของ Appearance -> Widget แล้วเจอคำเตือนแบบนี้
No Sidebars Defined
The theme you are currently using isn’t widget-aware, meaning that it has no sidebars that you are able to change. For information on making your theme widget-aware, please follow these instructions.
แสดงว่าธีมที่ใช้อยู่นั้นไม่รองรับ Widget
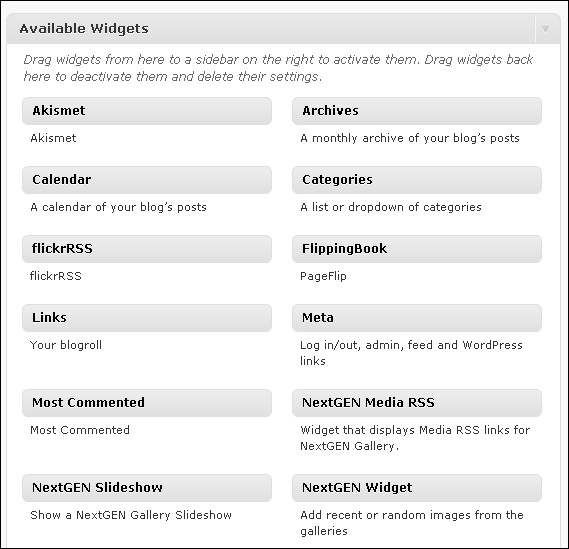
Widget ใน WordPress คืออะไร???
Widget เป็นเครื่องมือที่เราสามารถเลือกมาใส่ในบล็อคของเราเพื่อเติมเต็มความสามารถของบล็อคของเรา ตัวอย่างเช่น

เราอยากแสดง Blogroll ก็ลากที่แถบ Link ไปไว้ที่ แถบด้านขวาได้เลย อยากแสดงอะไรก็ลากไปได้เลยตามต้องการเลยค่า
ทำยังไงให้ธีมรองรับ Widget
- ดูก่อนว่าธีมนั้นมีไฟล์ function.php อยู่รึเปล่า
– ถ้าไม่มีให้สร้างไฟล์ function.php เปล่าๆ แล้วอัพโหลดไปไว้ในธีมที่ใช้งาน
– ถ้ามีแล้วให้เพิ่มโค้ดตามด้านล่างได้เลยค่า<?php if ( function_exists('register_sidebar') ) register_sidebar(array( 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4>', 'after_title' => '</h4>', )); ?>– โค้ดด้านบนจะเป็นการแทรกWidget โดยกำหนดให้แท็ก title มีขนาด <h4> และก่อนและหลัง Widget ไม่ต้องมีแท็กใดๆ
- เปิดไฟล์ sidebar.php หรือไฟล์ที่ต้องการวาง Widget แล้วใส่โค้ด
<?php if ( !function_exists('dynamic_sidebar')|| !dynamic_sidebar() ) : ?><?php endif; ?> - เข้าที่ Appearance -> Widget เพื่อแทรก Widget ที่ต้องการ
ข้อมูลเพิ่มเติม
http://codex.wordpress.org/Widgets_API#Display_Sidebar_on_Theme
http://codex.wordpress.org/Widgetizing_Themes

Leave a comment