[CodeIgniter] รู้จัก CodeIgniter พื้นฐานใน 10 ขั้นตอน #2
รู้จัก CodeIgniter พื้นฐานด้วย 10 ขั้นตอน #2
หลังจาก รู้จักและทำกา่รติดตั้ง CodeIgniter กันมาแล้ว และรู้จักพื้นฐานเบื้องต้นบางส่วนกันไปแล้ว ก็มาต่อที่เหลือกันเลยนะคะ
6. ใช้ตัวแปรในการแสดงผลส่วน view
– เปิด blog.php ในapplication/controllers ที่เราได้ทำการสร้าง controller ไว้
– นำโค้ดด้านล่างไปวางแล้วทำการเซฟ
< ?php
class Blog extends Controller {
function index()
{
$data['title'] = "My Blog Title";
$data['heading'] = "My Blog Heading";
$this->load->view('blog_view', $data);
}
}
?>
– เปิด blog_view.php ใน application/views เพื่อแก้ไขส่วนแสดง
– นำโค้ดด้านล่างไปวางแล้วทำการเซฟ
< ?php echo $title;?>
< ?php echo $heading;?>
– แล้วทดลองเปิด http://localhost/Codeigniter/index.php จะเห็นว่าได้ My Blog Heading มาแล้ว
– Tip : สามารถใช้เครื่องหมายเท่ากับแทน php echo ได้ ดังนั้นถ้ากอบโค้ดด้านล่างไปวางจะได้ผลเหมือนเดิม
< ?=$title;?>
< ?=$heading;?>
7. รู้จักการใช้งาน Array และการวนรอบเพื่อการแสดงผล
– การประกาศตัวแปรอาร์เรย์ : $ตัวแปร = array(‘var1′,’var2′,….,’var n’); เพิ่มเติม
– การแสดงผลแบบวนรอบโดยใช้ foreach : ดู syntax
– เปิด blog.php ในapplication/controllers ที่เราได้ทำการสร้าง controller ไว้
– นำโค้ดด้านล่างไปวางแล้วทำการเซฟ
< ?php
class Blog extends Controller {
function index()
{
$data['title'] = "My Blog Title";
$data['heading'] = "My Blog Heading";
$data['todo_list'] = array('Clean House', 'Call Mom', 'Run');
$this->load->view('blog_view', $data);
}
}
?>
– เปิด blog_view.php ใน application/views เพื่อแก้ไขส่วนแสดง
– นำโค้ดด้านล่างไปวางแล้วทำการเซฟ
< ?php echo $title;?>
< ?php echo $heading;?>
My Todo List
-
< ?php foreach($todo_list as $item):?>
- < ?php echo $item;?> < ?php endforeach;?>
– แล้วทดลองเปิด http://localhost/Codeigniter/index.php จะเห็นว่ามีการแสดง To do List ขึ้นมา
8. สร้าง Class Constructors
– Class Constructors คือ ฟังก์ชันที่มีชื่อเดียวกับคลาส โดยทุกครั้งที่มีการสร้างออปเจคจากคลาสโดยใช้คำสั่ง new ฟังก์ชันที่ทำหน้าที่เป็น class constructor ก็จะถูกเรียกมาทำงานก่อนทุกครั้ง
– เราสร้าง Class Constructors ขึ้นมาเพื้อใช้กำหนดค่าเริ่มต้น หรือเตรียมพร้อมก่อนที่จะเริ่มใช้ออปเจคนั่นเอง
– เปิด blog.php ในapplication/controllers ที่เราได้ทำการสร้าง controller ไว้
– นำโค้ดด้านล่างไปวางแล้วทำการเซฟ
< ?php
class Blog extends Controller {
function Blog()
{
parent::Controller();
}
function index()
{
$data['title'] = "My Blog Title";
$data['heading'] = "My Blog Heading";
$data['todo_list'] = array('Clean House', 'Call Mom', 'Run');
$this->load->view('blog_view', $data);
}
}
?>
9. การเชื่อมต่อกับฐานข้อมูล
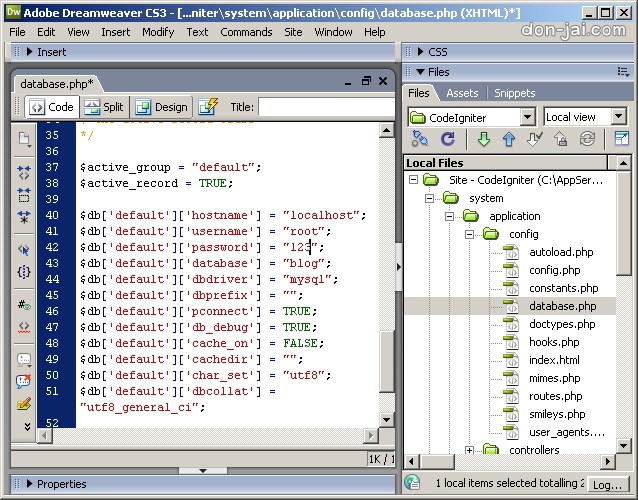
– กำหนดค่าการเชื่อมต่อ โดยตั้งค่าที่ ไฟล์ database.php ที่อยู่ใน application/config (path ของออฟ C:/AppServ/www/CodeIgniter/system/application/config/database.php) ทำการกำหนดค่าแล้วเซฟไฟล์
– บรรทัดที่ 40 : $db[‘default’][‘hostname’] = “your-db-host”;
– บรรทัดที่ 41 : $db[‘default’][‘username’] = “your-username”;
– บรรทัดที่ 42 : $db[‘default’][‘password’] = “your-password”;
– บรรทัดที่ 43 : $db[‘default’][‘database’] = “your-db-name”;
– บรรทัดที่ 44 : $db[‘default’][‘dbdriver’] = “mysql”;


Leave a comment