[WP] Wibiya : Toolbar น่าใช้สำหรับบล็อคของคุณ
[WP] Wibiya : Toolbar น่าใช้สำหรับบล็อคของคุณ

Wibiya เป็นชุดของเครื่องมือที่ช่วยให้คุณสามารถเชื่อมต่อบล็อคของคุณผ่าน Facebook, มีคนติดตามผ่าน Twitter และ รับ RSS Feedมากขึ้น รวมไปถึงคุณสามารถประกาศข่าวต่างๆ ให้ผู้ชมบล็อคของคุณผ่านทาง Wibiya ได้อีกด้วย นอกจากนี้ก็ยังมี gadgets ที่น่าสนใจอีกหลายตัวเช่น ตัวช่วยในการแปลภาษา, การแสดงเอนทรี่ล่าสุด, การสุ่มเอนทรี่, แชร์เอนทรี่ให้กับคนอื่น, ดูรูปจาก Flickr เป็นต้น
-
What is Wibiya?
หลังจากที่อ่านที่ออฟนิยาม Wibiya ตามความเข้าใจไปแล้วมาดูคำนิยามอย่างเป็นทางการกันบ้างนะคะ
Wibiya enables blogs to integrate the most exciting services, applications and widgets of their choice into their blog through customized web-based toolbars.
Our platform offers a one-stop solution for integrating, managing and tracking third-party applications.Currently we offer a fixed set of tools such as creating a blog community via facebook connect,
enabling twitter alerts on your blog and enabling post navigation but there is a lot to wait for as we will be adding more and more application through time.ที่มา : http://www.wibiya.com/
-
คุณสมบัติของ Wibiya
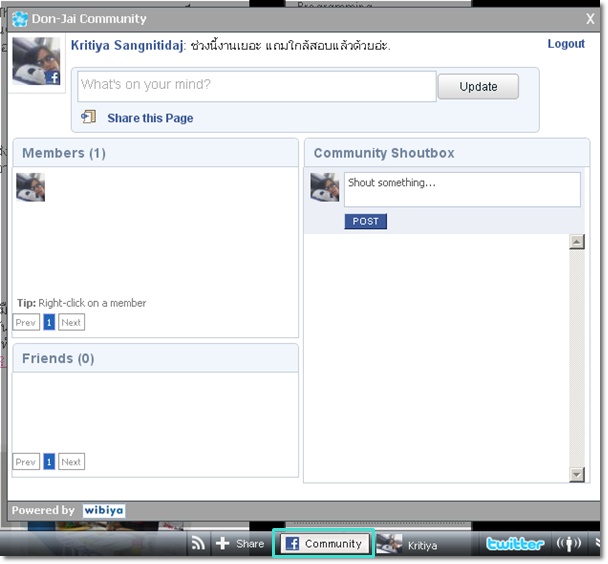
– เชื่อมต่อบล็อคของคุณผ่าน Facebook

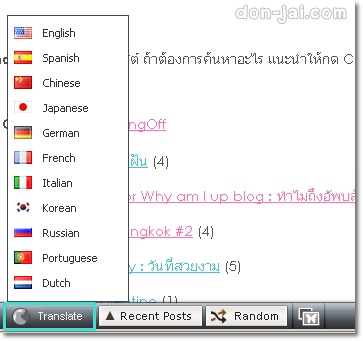
– ช่วยในการแปลภาษา

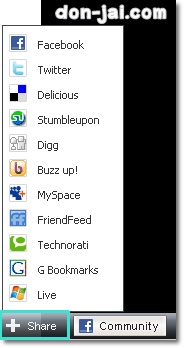
– แชร์เอนทรี่ดีๆให้กับคนอื่น

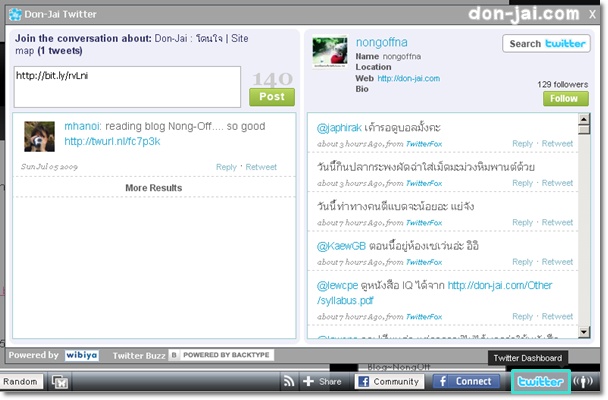
– ทวีตเอนทรี่โดนใจกับ Twitter

ช่องด้านซ้าย : แสดงว่ามีใครที่เคยทวีตเกี่ยวกับหน้าเอนทรี่นั้นบ้าง
ช่องด้านขวา : แสดงรายการทวีตของคนที่เข้าชมอยู่
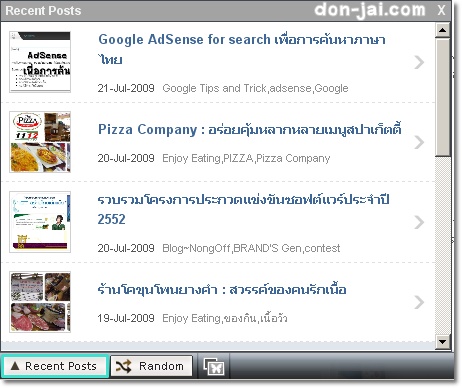
– แสดง 10 เอนทรี่ล่าสุดของบล็อค

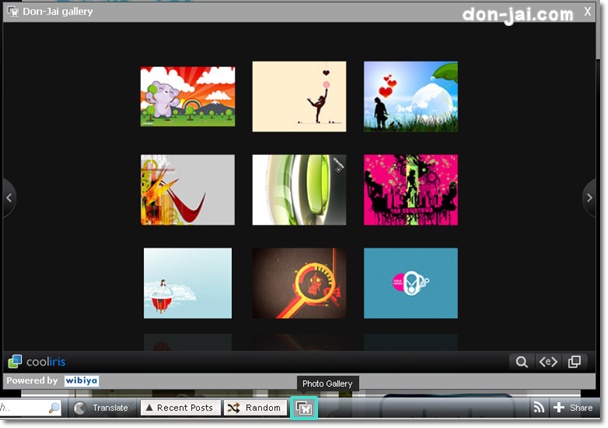
– แสดงรูปภาพจาก Gallery ใน Flickr

-
ขั้นตอนการสมัคร
1. สมัครสมาชิกก่อนเข้าไปที่ http://www.wibiya.com/
2. เนื่องจากช่วงนี้เป็นช่วง Wibiya’s private beta ดังนั้นหลังจากสมัครต้องรอให้เค้าตอบกลับมาก่อน ซึ่งออฟได้รับการตอบกลับประมาณ 1 วันหลังจากสมัครไป โดยจะได้รหัสผ่านแบบ Beta มาในอีเมล์ที่เค้าตอบรับเราเข้าระบบ
-
ขั้นตอนการสร้าง Toolbar
1. กดลิงค์ผ่านอีเมล์ที่เค้าตอบรับการสมัครของเรา เพื่อเข้าหน้า Create an Contact ซึ่งต้องกรอก Site Name, Site URL, Password, Email และ Capcha แล้วกด Next
2. ทำการเลือก Theme ของ Toolbar ที่ต้องการ

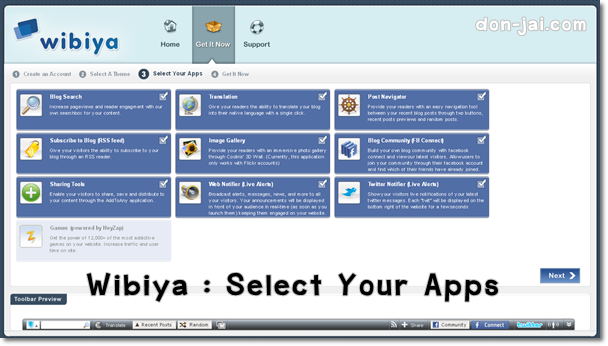
3. เลือก Application ที่คุณต้องการใช้งาน

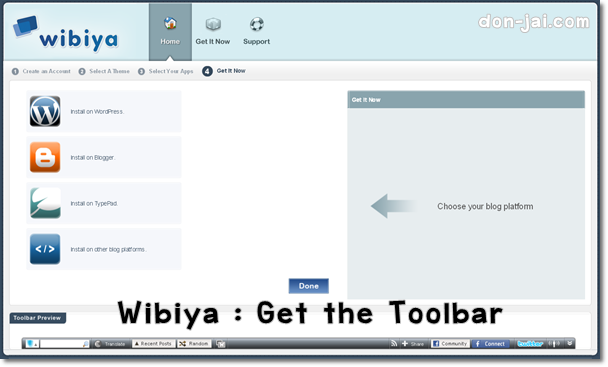
4. ทำการเลือกว่าต้องการจะนำ toolbar ไปติดตั้งที่ใด เช่น WordPress, Blogger, TypePad

-
ขั้นตอนการติดตั้งสำหรับคนที่เลือก WordPress
1. หลังจากทำการเลือกว่าต้องการติดตั้ง Toolbar ใน WordPress แล้วให้โหลดไฟล์มา (wibiyaPlugin.php)
2. นำไฟล์ที่ได้ไปไว้ในโฟลเดอร์ของ Plugin : wp-content >plugins
3. เข้าระบบ Admin แล้วเลือก Plugins
4. ทำการ Active Wibiya Plugin ซะ
5. ลองเปิดหน้าเวบเพื่อทดสอบว่าที่ด้านล่างมี Toolbar ขึ้นหรือไม่้
-
Dashboard
หลังจากที่เราทำการติดตั้งแล้ว เราสามารถเข้ามาดูหน้า Dashboard ซึ่งเป็นหน้าที่รวบรวมสถิติของแต่ละ Application ที่เราติดตั้งไว้ เช่น วันนี้มีคนดู Gallery ของเรากี่คน, ทวีตเอนทรี่ของเรากี่คน
-
ข้อดีของ Wibiya Toolbar
1. เพิ่มความสะดวกให้กับผู้ที่เข้ามาชมบล็อคมากขึ้นในส่วนของการแปลภาษา, แชร์ให้คนอื่น, ทวีตบอกต่อ, กา่รค้นหาบทความต่างๆ หรือส่งให้เพื่อนในกลุ่ม Facebook
2. เจ้าของบล็อคสามารถใช้เป็นเครื่องมือในการประกาศข่าวต่างๆ ให้กับผู้ที่เข้าชมบล็อคได้
3. Toolbar มีลักษณะสวยงาม ขนาดพอเหมาะ และสามารถปรับแต่งได้ง่าย
4. ไม่ต้องเสียค่าใช้จ่ายในการใช้งาน
5. สามารถย่อส่วนของ toolbar ได้หากผู้ใช้รำคาญ
-
ข้อเสีย Wibiya Toolbar
1. ผู้เข้าชมจะต้องมี account ของเวบไซต์หลายอย่างเช่น twitter, Facebook ถึงจะสามารถใช้ toolbar ได้อย่างเต็มความสามารถ
2. อาจจะทำให้เสียเวลาในการโหลดหน้าเวบช้าลง
3. ผู้ใช้บางคนอาจจะรำคาญในการที่มี toolbar อยู่ในหน้าจอ
4. ยังไม่รองรับ Application ได้มากเท่าที่ควร (อาจจะเป็นเพราะยังเป็นช่วง Beta อยู่)
-
เพิ่มเติม
– http://www.bloggingtips.com/2009/06/24/wibiya-web-based-toolbar-for-your-blog/

Leave a comment