[โปรเจคจบ] การออกแบบส่วน login

วันนี้อยู่ในช่วงของการออกแบบส่วน Login ซึ่งเป็นส่วนแรกเริ่มของการใช้งาน ซึ่งต้องบอกว่ามีผลเยอะเหมือนกัน เพราะว่าถ้าออกแบบไม่ดีก็อาจจะทำให้ผู้ใช้หาสว่นที่เข้าสู่ระบบไม่เจอ หรือแม้กระทั่งเรื่องของการใช้พื้นที่ในการแสดงผล ออฟก็เลยมารวบรวมข้อมูลการออกแบบหลักๆ ไว้ ในเอนทรี่นี้ค่า
ที่มาของรูป : http://www.thedunhamgroup.com/images/colored-pencils.jpg
-
Layout หลักของส่วน login
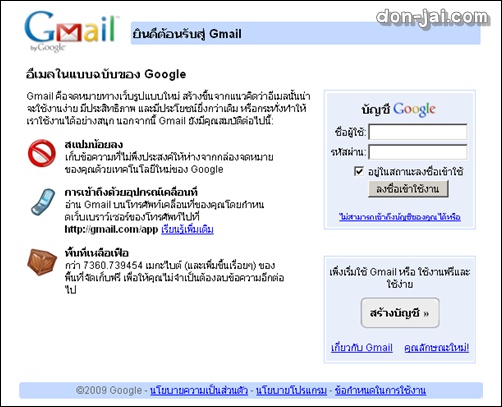
- อยู่ด้านข้าง ตัวอย่างเช่น Gmail

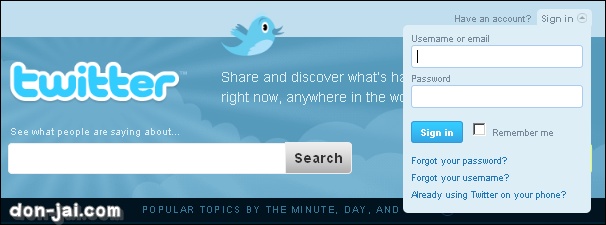
รูปแบบการจัดวางให้ส่วน Login อยู่ด้านข้างในหน้าแรกแบบนี้ ดึงดูดสายตาของผู้เข้าเว็บไซต์มาได้มาก ทำให้ผู้ใช้สามารถเห็นได้ชัดว่าต้องกรอกข้อมูลตรงไหนถึงจะเข้าสู่ระบบได้ เพราะว่าเห็นได้ชัด แต่ก็ต้องใช้พื้นที่ในการแสดงผลค่อนข้างมากเหมือนกัน - อยู่ที่ส่วนหัวกดแล้วจึงแสดงฟอร์มให้ใส่ ตัวอย่างเช่น Twiiter

รูปแบบของการจัดวางส่วนให้ login ที่ต้องกดก่อนจึงแสดงฟอร์มแบบนี้ ช่วยในการประหยัดพื้นที่ในการแสดงฟอร์มของการใส่ข้อมูล แต่ก็ทำให้ใครหลายคนรำคาญที่จะต้องมากดที่ปุ่ม Sign in ก่อนทุกครั้งถึงจะสามารถใส่ค่าเืพื่อเข้าสู่ระบบได
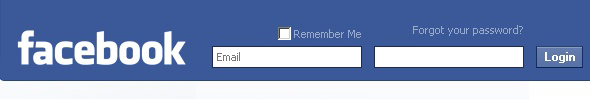
- อยู่ที่ส่วนหัวใส่ค่าได้เลย ตัวอย่างเช่น Facebook

รูปแบบของการจัดวางให้มีช่องกรอกอยู่ในส่วนหัวนั้น เป็นเหมือนกับการประยุกต์เอาประโยชน์ของการจัดวางทั้ง 2 อย่างด้านบนมาไว้ด้วยกัน เนื่องจากว่าผู้ใช้สามารถใส่ข้อมูลได้เลยโดยที่ไม่ต้องกดก่อน และเป็นการประหยัดเนื้อที่ในการแสดงผลได้อีกด้วย แต่ทั้งนี้ทั้นั้นการออกแบบก็ต้องทำให้ผู้ใช้เห็นได้ชัดพอสมควร ซึ่งอาจจะใช้สีหรือกรอบมาช่วยอีกทีก็ได้
-
เพิ่มเติม
– Interface Design Inspiration | 36 Beautiful Login Page/Form Designs
– 8 Layout Solutions To Improve Your Designs

Leave a comment