[WP] Google Syntax Highlighter for WordPress

เมื่อก่อนนี้เวลาที่ออฟต้องการใส่โค้ดเข้าไปในเอนทรี่ต่างๆใน wordpress ออฟใช้ปลั๊กอินที่ชื่่อ WP-Syntax ซึ่งก็ช่วยในการจัดรูปแบบและแสดงผลโค้ดได้สวยงามดี แต่มีปัญหาตรงที่ว่าพอจะกลับมาแก้ไขในส่วน Visual แล้วจะทำให้โค้ดทีแทรกหายไปเลย ซึ่งบางครั้งมันก็ต้องมีการกลับมาแก้ไขหรือเพิ่มเติมอะไรกันบ้าง วันนี้ออฟก็เลยเปลี่ยนมาใช้ Google Syntax Highlighter for WordPress ซึ่งมีคุณสมบัติเหมือนกัน แต่ว่าคราวนี้เปิดกลับมาโค้ดไม่หายแล้วค่า
-
ขั้นตอนการติดตั้ง
- ไปโหลด Plugin มาก่อนที่ http://wordpress.org/extend/plugins/google-syntax-highlighter/installation/
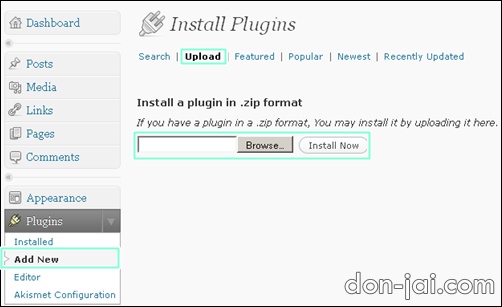
- เข้าระบบ Admin แล้วที่แถบเมนูด้านขวาเลือก Plugin > Add New
- เลือก Upload

- เลือกไฟล์ .zip ที่เซฟมาแล้วกด Install Now
- ทำการ Active
- เสร็จสิ้นขั้นตอนการติดตั้ง
-
ขั้นตอนการใช้งาน
- เข้าที่ Apparance > Theme > Editor
- เปิดไฟล์ Header.php : ทำการใส่ไฟล์ภาษาที่ต้องการแสดงผล ก่อน</head> เช่นของออฟจะใช้ c#,php, javascript ให้เปลี่ยนคำว่า “yourweb” เป็นชื่อเวบไซต์ของตัวเอง
- เปิดไฟล์ Footer.php : ใส่โค้ดดังต่อไปนี้หลัง </html>
-
ตัวอย่างการแทรกโค้ด
ในที่นี้ออฟจะแทรกโค้ดที่เขียนด้วยภาษา C#


Leave a comment