ทดสอบการแสดงเวบไซต์กับ Browser ต่างๆ Solution #1 : Online Test

วันนี้มาแนะนำวิธีในการทดสอบการแสดงผลเวบไซต์ใน Browser ต่างๆ ซึ่งเจ้าตัวมีปัญหามากสุดก็คงจะเป็น IE (Internet Explorer) โดยเฉพาะอย่างยิ่ง IE 6 ที่มีการแสดงผลแตกต่างไปจากบราวเซอร์ตัวอื่นอย่างมาก แต่จะไม่สนใจเลยก็ไม่ได้อีก เพราะว่ายังมีผู้ใช้งานเยอะพอสมควร
ที่มาของรูป : http://www.arip.co.th/images/news/internet4/what-is-a-browser-2.jpg
-
Solution #1 : Online Test
เริ่มต้นการทดสอบการแสดงผลเวบไซต์ใน Browser ต่างๆ ผ่านทางอินเตอร์เนตกันก่อน แบบไม่ต้องลงโปรแกรม ซึ่งเวบไซต์เหล่านี้จะมีประโยชน์อย่างมาก แต่คุณภาพและข้อจำกัดก็มีแตกต่างกันออกไป ซึ่งออฟก็พยายามรวบรวมมาให้หลายตัวเลือกด้วยกัน
-
Online Test 1 : http://ipinfo.info/netrenderer/

เวบไซต์นี้เหมาะสำหรับคนที่ต้องการทดสอบการแสดงผลของ IE แบบออนไลน์ที่ไม่ต้องเสียเงิน
- สามารถเลือกเวอร์ชั่นของ IE ได้จากด้านบนก่อน ซึ่งก็มี Internet Explorer8, 7, 6 และ 5.5
- จากนั้นก็วาง URL ของเวบไซต์ที่ต้องการตรวจสอบที่ช่องข้างๆ ได้เลยค่า
- กด Render เพื่อทำการทดสอบการแสดงผล
-
Online Test 2 : http://browsershots.org/
ออฟเคยอัพเวบไซต์นี้ไว้แล้วที่ http://don-jai.com/check-browser-compatibility/ ใครสนใจเวบไซต์นี้ลองไปอ่านเพิ่มเติมนะคะ
-
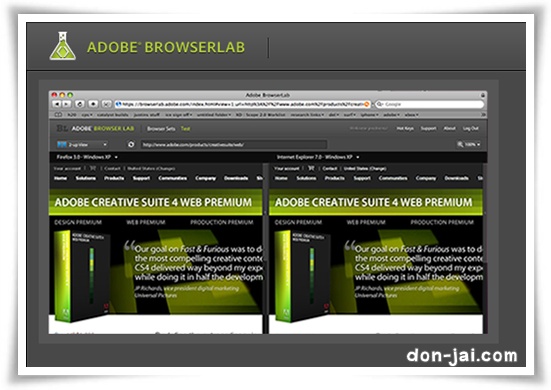
Online Test 3 : https://browserlab.adobe.com
- Condition : ต้องทำการลงทะเบียนก่อนจึงจะสามารถใช้ได้
- Support :
– Firefox 2.X and 3.X (Windows XP and Mac OS X)
– Internet Explorer 6.X, 7.X, and 8.X (Windows XP)
– Safari 3.X and 4.X (Mac OS X)
-
Online Test 4 : http://crossbrowsertesting.com/
- Condition : สามารถทดสอบการใช้งานได้ 1 อาทิตย์
- Support : AOL Explorer, Camino, Chrome, Dillo, Firefox, IE6, IE7, IE8, Konqueror, Lynx, Mozilla, Netscape, Opera, Safari, Seamonkey, Shiira
-
Online Test 5 :http://litmusapp.com/
- Condition : สามารถทดสอบการใช้งานได้ 50 ครั้งต่อเดือน
- Support : Explorer 7 and Firefox 2





Leave a comment